Si alguna vez se ha maravillado ante sitios web impresionantes y se ha preguntado por el coste de crear uno desde cero, le sorprenderá saber que no siempre es tan caro como podría pensarse. La clave para crear un sitio web realmente impresionante reside en utilizar las herramientas y los recursos adecuados. Desde plantillas profesionales y software de diseño hasta servicios de alojamiento asequibles, existen varias opciones que le ayudarán a dar vida a su visión sin arruinarse.
Además, con la abundancia de recursos gratuitos y de bajo coste disponibles en Internet, es más fácil que nunca para particulares o empresas crear sitios web de alta calidad sin un gran presupuesto. Tanto si quieres mostrar un portafolio, vender productos o establecer una presencia en línea para tu marca, hay muchas soluciones asequibles que pueden ayudarte a conseguir resultados profesionales.
Investigando diferentes herramientas y plataformas que se ajusten a tus objetivos y presupuesto específicos, puedes aprovechar recursos rentables para crear un sitio web visualmente impactante y fácil de usar. Con el enfoque adecuado y un poco de creatividad, crear un sitio web impresionante desde cero está al alcance de cualquiera que esté dispuesto a invertir tiempo y no sólo dinero.
Para muchas pequeñas empresas que carecen de equipos internos de diseño y desarrollo, Figma supone un cambio radical. Ofrece una plataforma web que permite una colaboración y creación de diseños sin fisuras. Con Figma, los equipos pueden trabajar juntos en tiempo real desde cualquier lugar, por lo que es ideal para equipos remotos o distribuidos.
Las funciones de creación de prototipos de la herramienta permiten una iteración rápida y eficaz de los diseños, lo que ahorra tiempo y recursos a las empresas más pequeñas. Figma también ofrece una sólida biblioteca de recursos y plantillas de diseño, lo que facilita a los no diseñadores la creación de diseños de aspecto profesional.
Una de las mayores ventajas de utilizar Figma es su compatibilidad con distintos dispositivos y sistemas operativos. Esta flexibilidad permite a las empresas trabajar con distintas configuraciones de hardware y software sin problemas de compatibilidad.
En general, Figma permite a las pequeñas empresas crear diseños de alta calidad sin necesidad de software caro o conocimientos especializados. Su interfaz fácil de usar y sus funciones de colaboración la convierten en una solución interesante para las empresas que desean mejorar sus capacidades de diseño.
¿Qué es exactamente Figma?
Figma puede parecer simple, pero destaca por hacer muchas cosas bien.
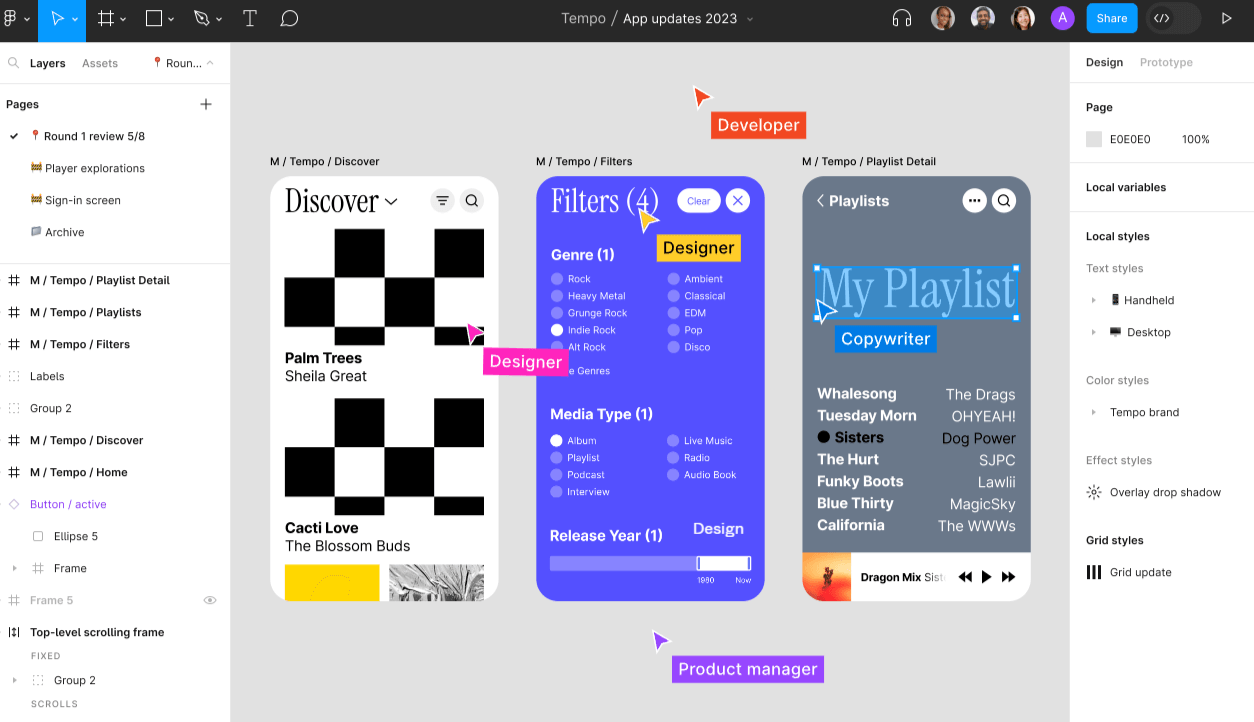
Figma proporciona una plataforma de colaboración en tiempo real para que diseñadores y desarrolladores trabajen juntos.
Esta plataforma es un verdadero revulsivo para los equipos distribuidos. Gracias a su naturaleza basada en la nube, podemos acceder a nuestros proyectos desde cualquier lugar con conexión a Internet, lo que permite una colaboración fluida entre diferentes ubicaciones. La interfaz de fácil uso elimina la necesidad de una formación exhaustiva, lo que permite a los equipos empezar a trabajar de inmediato sin ninguna curva de aprendizaje. Esto hace que sea increíblemente cómodo para los nuevos miembros del equipo incorporarse y empezar a contribuir de inmediato. Además, el diseño intuitivo de la herramienta agiliza el proceso de gestión de proyectos, mejorando la productividad y la eficiencia. En general, esta plataforma crea un entorno que fomenta la colaboración fluida y eficaz entre equipos distribuidos: ¡estoy impaciente por ver lo que conseguimos con ella!
Cómo funciona Figma en el proceso de desarrollo de sitios web
Todo sitio web empieza con un concepto, como cualquier proyecto creativo. Empieza con un diseñador que imagina el aspecto general del sitio y esboza sus ideas para darles vida. Esta fase es crucial para establecer el tono visual y el diseño del sitio web.
Una vez completada la idea básica, el diseñador pasa a crear un wireframe. Un wireframe es esencialmente un plano que describe la estructura y funcionalidad del sitio web, incluidos sus diversos elementos y cómo encajan entre sí. Este paso ayuda a visualizar la experiencia del usuario y el flujo de navegación del sitio.
A partir de ahí, el wireframe se transforma en una maqueta en la que se añaden más detalles de diseño y se desarrollan los elementos estéticos en un lienzo digital. Esta fase aporta emoción, ya que los conceptos iniciales empiezan a materializarse en una representación visual real del sitio web.
La maqueta sirve de guía para que los desarrolladores construyan el sitio web real y permite a las partes interesadas dar su opinión antes de pasar al desarrollo completo. A lo largo de este proceso, la colaboración entre diseñadores, desarrolladores y partes interesadas desempeña un papel crucial para garantizar que la visión de cada uno se alinee eficazmente para lograr un producto final de éxito.
A medida que avanza cada etapa, desde el concepto al esquema, pasando por la maqueta y el desarrollo, es importante mantener una mentalidad abierta y flexible y perfeccionar continuamente las ideas en función de los comentarios y las ideas que se vayan obteniendo.
Una vez establecido el wireframe, el diseñador se dedica con entusiasmo a crear el diseño del sitio web en Figma. Esta versátil plataforma ofrece multitud de herramientas de diseño que permiten a los usuarios crear un sitio web a medida. Aquí se pueden integrar a la perfección imágenes, texto y otros elementos para dar al sitio un aspecto refinado y profesional.
Figma es un campo de juego apasionante para los diseñadores, ya que ofrece posibilidades ilimitadas de creatividad y personalización. Gracias a su interfaz intuitiva y a su gran variedad de funciones, permite hacer realidad con facilidad diversas visiones de diseño. A medida que el diseñador se sumerge en este proceso, se regocija en la libertad y flexibilidad que ofrece el sólido conjunto de herramientas de Figma.
La perspectiva de dar vida a sus conceptos creativos a través de Figma enciende una chispa de inspiración dentro del diseñador. Cada elemento añadido al lienzo contribuye a dar forma a una narrativa visual convincente para el sitio web. Este paso marca la transición de la conceptualización de ideas en wireframes a su actualización en un reino digital vibrante y tangible.
En medio de este estimulante viaje, Figma se convierte en un aliado indispensable que ofrece una navegación fluida a través de las diversas complejidades del diseño. El diseñador se deleita en el aprovechamiento de sus capacidades para dar vida a su visión artística, infundiendo cada detalle con precisión y delicadeza.
La plataforma colaborativa y basada en la nube de Figma permite a los equipos de diseño y desarrollo trabajar a la perfección en el concepto de un sitio web en tiempo real. Con este enfoque sincronizado, los miembros del equipo pueden proporcionar información instantánea y realizar los ajustes necesarios a medida que evoluciona el proyecto.
Una vez alcanzado el consenso sobre el diseño, Figma permite exportar fácilmente el concepto finalizado a código. Esto significa que los desarrolladores pueden traducir eficazmente el diseño en un sitio web totalmente funcional sin malinterpretar ni perder ningún elemento crucial por el camino.
La capacidad de trabajar juntos en tiempo real y pasar sin problemas del diseño al desarrollo agiliza todo el proceso de creación de sitios web, lo que se traduce en plazos de entrega más rápidos y una mayor precisión. La naturaleza basada en la nube de Figma garantiza que todos los miembros del equipo tengan acceso a la última versión del proyecto, eliminando posibles problemas de control de versiones.
Además, Figma fomenta un entorno en el que prospera la creatividad, ya que los colaboradores pueden compartir ideas fácilmente, debatir mejoras y ver las contribuciones de los demás de forma organizada. Esto eleva la moral del equipo y crea una sensación compartida de logro a medida que dan vida a su visión colectiva.
En general, Figma revoluciona el proceso de diseño web al ofrecer una plataforma eficiente y fácil de usar que fomenta la colaboración, mejora la productividad y ofrece resultados excepcionales.
¿Esbozo un sitio web con papel y bolígrafo?

Sketch ayuda a los diseñadores a crear fácilmente visuales para conceptos de sitios web.
El término «boceto» no implica dibujar físicamente el sitio web con lápiz y papel, pero la idea subyacente es similar.
Los archivos de boceto son documentos electrónicos producidos con una aplicación de diseño conocida como Sketch. Estos archivos incluyen diseños o prototipos de páginas web, con diversos componentes como texto, imágenes, botones y otros elementos de diseño.
Esbozar un sitio web implica visualizar y trazar el diseño básico, la estructura y la interfaz de usuario de un sitio web. Este proceso ayuda a planificar y conceptualizar el diseño general antes de pasar a la fase de desarrollo propiamente dicha. Una herramienta como Sketch permite a los diseñadores crear rápidamente esbozos dibujados a mano con elementos básicos como imágenes, texto y botones.
Al esbozar un sitio web, los diseñadores pueden experimentar con diferentes ideas e iterar sobre varios conceptos de diseño sin invertir mucho tiempo ni recursos. Es un paso esencial en las primeras fases del diseño web, ya que ayuda a identificar posibles problemas y a perfeccionar la experiencia del usuario. Este borrador sirve de base para las conversaciones con los clientes, las partes interesadas y los equipos de desarrollo para recabar opiniones y hacer los ajustes necesarios.
La emoción de esbozar un sitio web reside en la libertad que ofrece para visualizar ideas creativas sin dejarse atascar por limitaciones técnicas. Permite a los diseñadores dar rienda suelta a su creatividad y explorar soluciones innovadoras sin perder de vista los principios del diseño centrado en el usuario. La naturaleza dinámica de los bocetos permite a los diseñadores iterar rápidamente los diseños basándose en ideas e inspiraciones inmediatas, lo que conduce a diseños de sitios web más refinados y eficaces.
En resumen, esbozar un sitio web es una parte integral del proceso de diseño que permite a los diseñadores experimentar, perfeccionar y comunicar su visión del diseño y la funcionalidad de un sitio web. Este borrador inicial sienta las bases para el desarrollo de diseños perfeccionados que satisfagan eficazmente las necesidades de los usuarios al tiempo que encarnan la identidad de la marca.
Es como crear una hoja de ruta para un proyecto de construcción.
El boceto es una herramienta esencial para los diseñadores, ya que les permite desarrollar rápidamente un diseño preliminar del sitio web. Gracias a los bocetos, los diseñadores tienen libertad para experimentar con distintos conceptos de diseño sin tener que obsesionarse con detalles intrincados en esta fase. Esta fase inicial permite iteraciones rápidas y la exploración de ideas creativas sin comprometer demasiado tiempo ni recursos.
Al trabajar a un nivel básico, los diseñadores pueden centrarse en el flujo y la estructura generales del diseño del sitio web, asegurándose de que los elementos clave estén colocados y equilibrados adecuadamente. Este proceso también facilita la colaboración entre los miembros del equipo, ya que los bocetos visuales proporcionan una plataforma clara para el debate y la retroalimentación. Además, los bocetos permiten a los diseñadores plasmar su visión en conceptos tangibles que pueden compartir con los clientes para obtener sus primeros comentarios y validaciones.
La sencillez de los bocetos fomenta el pensamiento innovador y ayuda a captar ideas frescas antes de que se desvanezcan. Fomenta un entorno en el que florece la creatividad espontánea, lo que permite a los diseñadores liberarse de las limitaciones y explorar soluciones poco convencionales con entusiasmo.
Entusiasmados por las posibilidades que ofrecen los bocetos, los diseñadores se sumergen en este proceso fluido en el que cada trazo representa un paso hacia la materialización del diseño del sitio web.
Crear un borrador de un sitio web permite a los diseñadores visualizar mejor y mejorar su disposición y diseño, facilitando la comunicación de sus ideas con otros miembros del equipo. Una vez establecido el marco básico, los diseñadores pueden pasar a tareas más complejas, como el desarrollo de wireframes.
Al esbozar un sitio web, el objetivo principal es sentar unas bases sólidas sobre las que se construirá el diseño. Esto implica comprender los requisitos del cliente y asegurarse de que queden reflejados en los bocetos iniciales. Al delinear cuidadosamente el diseño, las funciones y los elementos de la interfaz de usuario, el equipo puede garantizar que el producto final cumpla y supere las expectativas del cliente. Además, este proceso ayuda a detectar posibles problemas desde el principio y permite resolverlos de forma proactiva.
La fase de esbozo también fomenta la colaboración entre diseñadores, desarrolladores y clientes a medida que visualizan y perfeccionan colectivamente la estructura del sitio web. Es una etapa emocionante en el proceso de desarrollo de un sitio web, ya que significa un progreso tangible hacia la creación de una plataforma digital que aportará valor al cliente y a su público. Además, este anteproyecto inicial proporciona un sentido de dirección para las fases posteriores de diseño y desarrollo, orientando las decisiones y agilizando el flujo de trabajo.
En última instancia, cada línea trazada durante la fase de esbozo contribuye a construir un sitio web que no sólo cumple sus requisitos funcionales, sino que también capta la esencia de la visión del cliente. Esta meticulosa base garantiza que todas las partes implicadas estén de acuerdo con el propósito y la estética del sitio web, sentando las bases para una ejecución coherente y satisfactoria.
Probar muestras de bocetos
Si eres nuevo en el uso de Sketch y Figma, hay un montón de recursos gratuitos disponibles en línea para que usted pueda explorar. No dudes en descargarte algunos archivos y empezar a experimentar con ellos.
Crear una estructura metálica en Figma

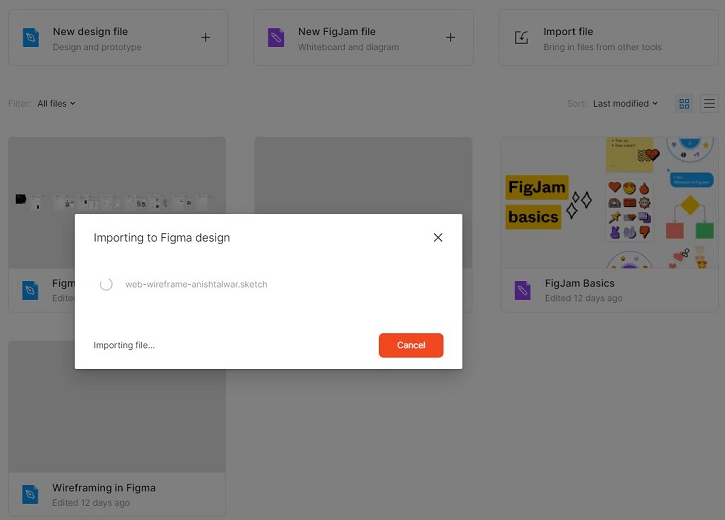
Para importar un archivo de boceto, arrastre y suelte el archivo en el panel de Figma.
Para empezar a convertir un boceto de sitio web en un wireframe en Figma, el diseñador debe empezar por crear un nuevo proyecto dentro de la plataforma Figma. Este proceso incluye la selección del tipo de dispositivo y el tamaño de pantalla adecuados para garantizar la compatibilidad y la precisión. Una vez configurado el proyecto, el siguiente paso consiste en importar a Figma el archivo de boceto del sitio web existente. Este boceto importado puede servir como punto de referencia útil para el diseñador durante el proceso de wireframing.
Con las herramientas y funciones de Figma, como los marcos y las formas, el diseñador puede empezar a construir el wireframe basándose en los elementos y el diseño esbozados en el boceto inicial. La flexibilidad de Figma permite manipular fácilmente los componentes del diseño, por lo que es conveniente perfeccionar y ajustar el wireframe según sea necesario.
A medida que se avanza, se pueden añadir anotaciones y comentarios directamente en el esquema de Figma para proporcionar contexto y orientación adicional a los equipos de desarrollo o a las partes interesadas que lo revisarán más adelante.
Además, las funciones de colaboración de Figma permiten a los miembros del equipo trabajar juntos sin problemas para perfeccionar e iterar sobre el wireframe, fomentando un proceso creativo productivo y dinámico.
La posibilidad de compartir prototipos directamente desde Figma permite realizar pruebas eficaces y recabar comentarios de los usuarios finales o las partes interesadas en las distintas fases de desarrollo.
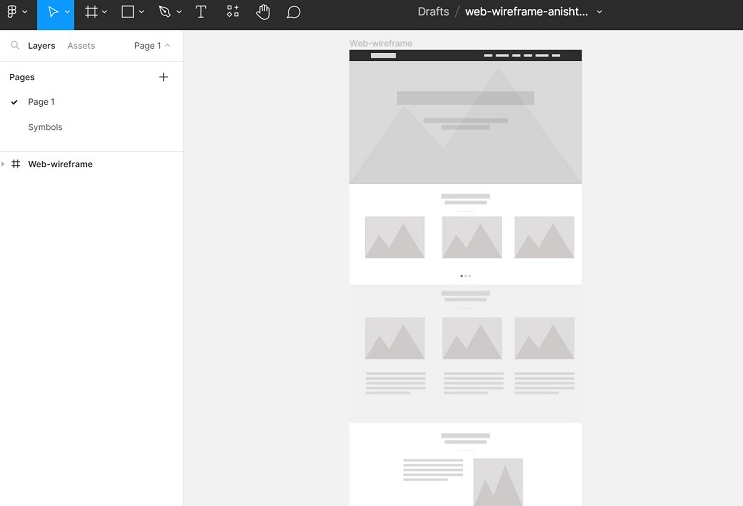
Con las herramientas de diseño de Figma, el diseñador utilizará sus funciones para crear una estructura básica para el sitio web. Esto incluye el diseño de la cabecera, el menú de navegación, el pie de página y otros componentes esenciales para garantizar una experiencia de usuario fluida. Además, incorporarán marcadores de posición para imágenes, texto y otros contenidos para proporcionar una representación visual de cómo aparecerá y funcionará el sitio web. Mediante el aprovechamiento de las capacidades de Figma, el diseñador puede construir un plan integral que describe el diseño y la funcionalidad del sitio web en detalle.
Además, establecerá un marco claro sobre cómo interactuarán los distintos elementos entre sí en el sitio web. A través de las funciones interactivas de Figma, el diseñador puede demostrar las interacciones del usuario, como los clics en los botones, las expansiones del menú y las transiciones de página para mostrar el comportamiento dinámico del sitio web.
La incorporación de las herramientas de diseño de Figma permite la colaboración en tiempo real y los comentarios de las partes interesadas para perfeccionar y mejorar la estructura del sitio web con eficacia. La flexibilidad y precisión de Figma permiten al diseñador iterar rápidamente sobre varias iteraciones de diseño, al tiempo que garantiza que todos los elementos clave se incluyen en la fase preliminar de desarrollo.
En última instancia, a través de la interfaz intuitiva de Figma y su amplio conjunto de características, el diseñador puede crear de manera eficiente una maqueta detallada que representa con precisión el aspecto y la sensación de la página web. Esto allana el camino hacia el desarrollo de un sitio web visualmente atractivo y funcional que se ajuste a los requisitos del proyecto y a las expectativas de las partes interesadas.
Tras crear el wireframe inicial, el diseñador tiene la oportunidad de perfeccionarlo ajustando el diseño y añadiendo o quitando elementos según sea necesario. Este paso permite afinar y mejorar la experiencia general del usuario. Además, las herramientas de creación de prototipos de Figma proporcionan una plataforma para implementar interacciones y animaciones esenciales, mostrando cómo funcionará el sitio web de forma dinámica. Utilizando estas funciones, el diseñador puede dar vida a su visión y presentar una demostración más completa de la funcionalidad del sitio web. Esta etapa es crucial para garantizar que el diseño se ajusta a los objetivos estéticos y funcionales, contribuyendo a una emocionante fase de desarrollo.
A medida que el diseñador avanza en la creación del wireframe, consultará constantemente el archivo de bocetos original para garantizar que el wireframe refleja fielmente el diseño previsto. De este modo se garantiza que cada detalle y elemento se ajuste al concepto inicial, manteniendo la precisión y la fidelidad durante todo el proceso.
Una vez finalizado el wireframe, puede compartirse con las partes interesadas para recabar sus comentarios y aportaciones. Esta fase permite perfeccionar y mejorar el diseño en colaboración, a partir de las valiosas ideas obtenidas desde distintos puntos de vista.
La expectativa de recibir aportaciones y sugerencias es una parte emocionante de esta fase, ya que marca un momento crucial para acercarse a dar vida al diseño previsto. Compartir el wireframe invita a nuevas perspectivas e ideas que pueden conducir a un mayor desarrollo y mejora.
A través de la comunicación y la colaboración continuas, el diseñador puede aprovechar este impulso para iterar sobre el wireframe, incorporando comentarios en iteraciones posteriores para mejorar su calidad y funcionalidad. De este modo se fomenta un entorno de mejora continua, ya que cada iteración aporta mayor claridad y valor al proceso general de diseño.
Contemplar el impacto potencial de la retroalimentación constructiva añade un elemento de emoción, presentando una oportunidad para el crecimiento y la evolución. A medida que convergen las distintas perspectivas, se percibe el afán de ver cómo las contribuciones colaborativas elevarán el proyecto a nuevas cotas.
El flujo de trabajo para crear un wireframe en Figma debería ser:
- Inicie un nuevo proyecto Figma.
- Importe los activos que sean necesarios.
- Cree el marco básico utilizando las herramientas de diseño de Figma.
- Haga una lista de marcadores de posición.
- Afinar el wireframe.
- Cree las interacciones y animaciones necesarias.
- Aportar información sobre el wireframe.
En Figma, puedes pasar del esquema al diseño.

Los wireframes pueden parecer básicos y requerir trabajo adicional para convertirse en diseños web atractivos.
Una vez aceptado el wireframe, los diseñadores pueden empezar a trabajar en el diseño completo del sitio web. Se referirán al wireframe cuando añadan componentes de diseño más detallados, como fuentes, colores y gráficos.
Los diseñadores también se concentrarán en desarrollar un lenguaje de diseño unificado para el sitio web. Este procedimiento implica asegurarse de que cada página tenga una apariencia y un estilo coherentes con el fin de crear una identidad de marca coherente para el sitio web.
Figma cuenta con varias herramientas maravillosas que pueden ayudar en el proceso. Hay herramientas de edición vectorial, por ejemplo, así como una biblioteca de componentes prefabricados. Los elementos de diseño más comunes son los botones, los iconos y los campos de formulario.
Figma viene con las mejores herramientas de diseño
Figma simplifica el proceso de creación de diseños de primera categoría ofreciendo una amplia gama de herramientas de diseño, lo que permite a los diseñadores trabajar juntos de forma eficaz. He aquí algunas ilustraciones.
- Herramientas de edición vectorial: Figma permite a los diseñadores manipular formas vectoriales, proporcionándoles las herramientas para elaborar iconos, logotipos y diversos componentes de diseño.
- Bibliotecas de diseño: Las bibliotecas de diseño de Figma permiten a los diseñadores guardar y distribuir componentes de diseño de uso frecuente, como botones, iconos y campos de formulario.
- Herramientas de creación de prototipos: Las herramientas de creación de prototipos de Figma proporcionan a los diseñadores la capacidad de desarrollar prototipos interactivos con el fin de evaluar los flujos y las interacciones de los usuarios.
- Funciones de colaboración: Las herramientas de colaboración de Figma permiten a los diseñadores colaborar simultáneamente en los diseños, agilizando el proceso de retroalimentación y garantizando la alineación entre los miembros del equipo.
- Control de versiones: El sistema de control de versiones de Figma permite a los diseñadores supervisar la evolución de un diseño y volver a iteraciones anteriores cuando sea necesario.
- Plugins: Figma ofrece una amplia gama de plugins, atendiendo a diversas necesidades como la automatización del diseño y la gestión del flujo de trabajo, haciendo que su ecosistema de plugins sea robusto y completo.
- Herramientas de diseño responsivo: Las innovadoras herramientas de diseño de Figma permiten a los diseñadores crear diseños adaptables que se ajustan perfectamente a varios tamaños de pantalla y tipos de dispositivos.
- Opciones de exportación: Figma tiene una serie de opciones de exportación, por lo que es fácil de exportar dibujos en el formato y la resolución requerida para el desarrollo o para compartir con el cliente.
Convertir diseños de sitios web Figma en código

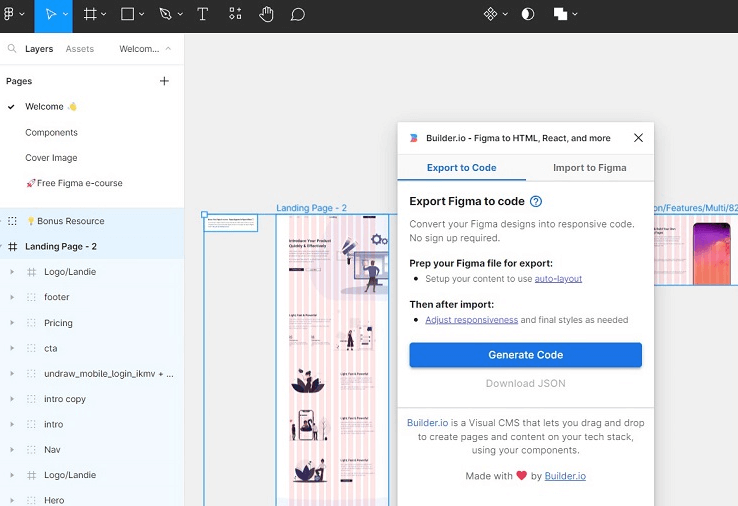
Utilizando un plugin, exportar a código en Figma suele ser un procedimiento de un solo clic.
El proyecto estará prácticamente terminado una vez aprobado el diseño fundamental. El trabajo restante es principalmente técnico y se basará únicamente en el diseño aprobado por los equipos de gestión, diseño y desarrollo de Figma.
La funcionalidad de transferencia de desarrolladores de Figma permite a los desarrolladores extraer CSS, HTML y otros fragmentos de código directamente del diseño. Este procedimiento facilita a los desarrolladores la comprobación de que el código se ajusta al diseño y de que el sitio web o el producto funcionan correctamente.
Este es el paso más sencillo, aunque requiere el uso de un plugin. Figma no soporta la exportación de código de forma nativa. Afortunadamente, hay numerosos plugins disponibles, muchos de los cuales son gratuitos. Prueba Clapy o TeleportHQ y comprueba si te funcionan.
Cómo colaboran el diseño y el desarrollo en Figma
Aunque los equipos de diseño y desarrollo operan con frecuencia de forma independiente, deben estar en sintonía para lograr un resultado cohesionado. La capacidad de Figma para permitir que ambos equipos colaboren eficazmente es una de sus características más importantes.
En Figma, los equipos de diseño y desarrollo colaboran de la siguiente manera:
El diseño inicial lo crean los diseñadores
Los diseñadores empiezan creando wireframes y diseños en Figma. Emplean sus herramientas para desarrollar diseños visualmente atractivos que se ajusten a las necesidades del cliente. Los diseñadores también pueden utilizar las herramientas de colaboración de Figma para compartir su trabajo y recibir comentarios del equipo de desarrollo.
Los equipos de desarrollo se remiten a los diseños
Una vez terminados los diseños, el equipo de desarrollo los utiliza como guía para construir el sitio web o el producto. Pueden utilizar la función de especificaciones de diseño de Figma para extraer información como dimensiones, colores y fuentes para confirmar que el sitio web o el producto cumplen las especificaciones.
Diseñadores y desarrolladores trabajan juntos
Diseñadores y desarrolladores colaboran durante todo el proceso de desarrollo para garantizar que el sitio web o el producto satisface las necesidades del cliente. Pueden conversar y compartir ideas utilizando las herramientas de colaboración de Figma.
Diseñadores y desarrolladores evalúan el trabajo de los demás
Figma también puede ser utilizado por diseñadores y desarrolladores para revisar el trabajo de los demás. La función de comentarios de Figma, por ejemplo, permite a los desarrolladores hacer comentarios sobre el diseño, mientras que los diseñadores pueden utilizar Figma para evaluar el código y aportar comentarios sobre el proceso de desarrollo.
Pensamientos finales
Agilizando un Proceso Doloroso con Figma
Figma puede ser una herramienta útil para los empresarios que desean desarrollar un nuevo sitio web. Sus funciones de colaboración permiten a los miembros del equipo comunicarse fácilmente y hacer aportaciones, mientras que sus capacidades de diseño permiten a los usuarios construir diseños de sitios web e interfaces de usuario visualmente bellos y funcionales.
En términos de negocio, la capacidad de Figma para producir prototipos interactivos puede ayudar a los empresarios a probar y refinar la experiencia de usuario de su sitio web antes de que comience el desarrollo. Es un método increíble para ahorrar tiempo y dinero al crear un sitio web.